Learn how to set up and use email functionality with Resend and React Email templates
MkSaaS uses Resend for email delivery and React Email for creating beautiful email templates. This combination provides a modern, developer-friendly way to handle email communications in your application.
Setup
- Create a Resend account at resend.com
- Click
API Keys>Create API Keyin the dashboard, set the permissions toSend emailsorFull access - Get the API key, and add it to
.envfile:
RESEND_API_KEY=YOUR-RESEND-API-KEY- Update the
website.tsxfile to use Resend as the email provider, and set the default sender email address:
Please note that fromEmail is the sending email address, supportEmail is the support email address, and the email address suffix is your email domain.
export const websiteConfig = {
// ...other config
mail: {
provider: 'resend', // Email provider to use
fromEmail: 'support@example.com', // Sending email address
supportEmail: 'support@example.com', // Support email address
},
// ...other config
}If you are setting up the environment, now you can go back to the Environment Setup guide and continue. The rest of this guide can be read later.
Environment Setup
Set up environment variables
Email System Structure
The email system in MkSaaS is designed with the following components:
This modular structure makes it easy to extend the email system with new providers, templates, and components.
Core Features
- Transactional email sending with Resend integration
- Beautiful email templates built with React Email
- Pre-built templates for verification, password reset, and contact forms
- Internationalization support with multi-language email templates
- Reusable email components (layout, buttons, etc.)
- Modular architecture for easy provider switching
- Developer tools for email preview and testing, support local preview and test
Usage
MkSaaS provides a simple email sending interface that supports both template-based emails and raw content:
import { sendEmail } from '@/mail';
// Send email using a template
await sendEmail({
to: 'user@example.com',
template: 'verifyEmail',
context: {
name: 'John Doe',
url: 'https://example.com/verify?token=abc123',
},
locale: 'en', // Optional, defaults to config default locale
});
// Send raw email
await sendEmail({
to: 'user@example.com',
subject: 'Welcome to our platform',
html: '<h1>Hello!</h1><p>Welcome to our platform.</p>',
text: 'Hello! Welcome to our platform.', // Optional
});Email Templates
MkSaaS includes several pre-built email templates for different use cases:
Email Components
MkSaaS includes reusable email components in the src/mail/components directory to help build consistent email templates:
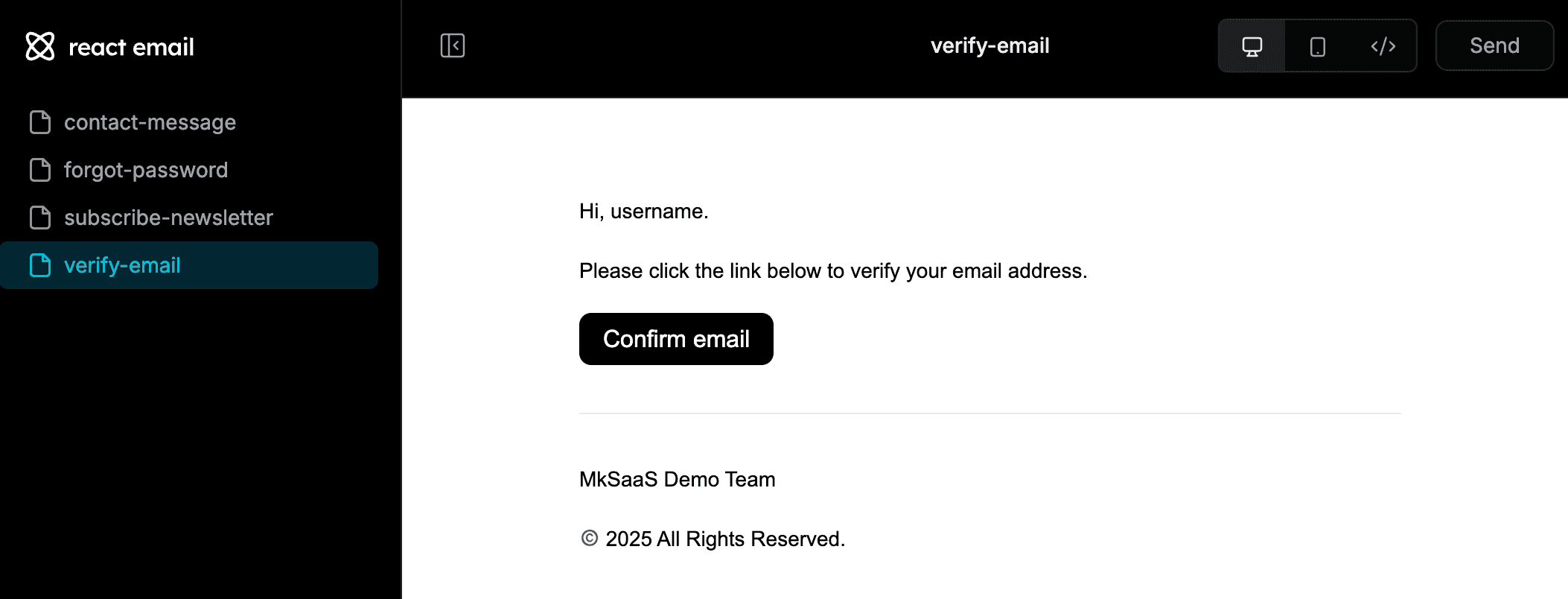
Preview Emails
MkSaaS provides a preview email feature that allows you to preview emails before sending them:
pnpm run emailThis will start a local server that will allow you to preview the emails in your browser.

Customization
Creating Custom Templates
- Create a React component as a email template in the
src/mail/templatesdirectory:
import { BaseEmailProps } from '@/mail/types';
import { EmailLayout } from '../components/email-layout';
import { EmailButton } from '../components/email-button';
interface MyCustomEmailProps extends BaseEmailProps {
username: string;
actionUrl: string;
}
export function MyCustomEmail({
username,
actionUrl,
messages,
locale
}: MyCustomEmailProps) {
return (
<EmailLayout>
<p>Hello {username}!</p>
<p>Thanks for joining our platform. Click the button below to get started.</p>
<EmailButton href={actionUrl}>Get Started</EmailButton>
</EmailLayout>
);
}- Update the
EmailTemplatesinterface intypes.tsto include your new email template:
export interface EmailTemplates {
// ... existing templates
myCustomEmail: MyCustomEmail;
}-
Add corresponding subject translations in your i18n messages if needed.
-
Preview your template locally:
pnpm run emailnpm run emailyarn emailbun run email- Use the template in your code:
await sendEmail({
to: 'user@example.com',
template: 'myCustomEmail',
context: {
username: 'John',
actionUrl: 'https://example.com/start',
},
});Creating a New Email Provider
MkSaaS makes it easy to extend the email system with new providers:
- Create a new file in the
src/mail/providerdirectory - Implement the
MailProviderinterface fromtypes.ts - Update the provider selection logic in
index.ts
Example implementation for a new provider:
import { MailProvider, SendEmailResult, SendRawEmailParams, SendTemplateParams } from '@/mail/types';
export class MyProvider implements MailProvider {
constructor() {
// Initialize your provider
}
public async sendTemplate(params: SendTemplateParams): Promise<SendEmailResult> {
// Implementation for sending template emails
}
public async sendRawEmail(params: SendRawEmailParams): Promise<SendEmailResult> {
// Implementation for sending raw emails
}
public getProviderName(): string {
return 'my-provider';
}
}Then update the provider selection in index.ts:
import { MyProvider } from './provider/my-provider';
export const initializeMailProvider = (): MailProvider => {
if (!mailProvider) {
if (websiteConfig.mail.provider === 'resend') {
mailProvider = new ResendProvider();
} else if (websiteConfig.mail.provider === 'custom') {
mailProvider = new CustomMailProvider();
} else {
throw new Error(
`Unsupported mail provider: ${websiteConfig.mail.provider}`
);
}
}
return mailProvider;
};Video Tutorial
Next Steps
Now that you understand how to work with emails in MkSaaS, you might want to explore these related features:
 MkSaaS Docs
MkSaaS Docs