IDE Setup
Learn how to set up VSCode, Cursor, or other IDEs for optimal development with MkSaaS
MkSaaS comes with pre-configured settings for popular code editors like VSCode and Cursor to provide an optimal development experience. This guide will help you set up your editor for maximum productivity.
Recommended IDE - Cursor
Cursor is a code editor built on top of VSCode that provides AI-assisted development features. It's especially useful for working with MkSaaS.
If you're using Cursor, you can take advantage of its AI capabilities to:
- Get context-aware code completions
- Generate code based on natural language prompts
- Refactor code intelligently
- Get documentation and explanations for complex parts of the codebase
User rules
MkSaaS includes several predefined Cursor rules in the .cursor/rules directory that provide coding best practices and guidelines for different technologies used in the project. These rules help maintain code quality and consistency:
These rules are automatically loaded in Cursor and can be applied to your code by selecting them from the Cursor rules panel. They provide context-aware guidance to improve your development workflow.
Documentation
To enhance your development experience, it's recommended to add the official documentation for key technologies to your Cursor documentation panel. This allows you to quickly reference documentation without leaving your editor.
Consider adding documentation from:
- Next.js Documentation - For core framework features
- Drizzle ORM Documentation - For database operations
- Tailwind CSS Documentation - For styling
- Radix UI Documentation - For UI components
- Shadcn/ui Documentation - For pre-built components
- Magic UI Documentation - For Magic UI components
- Better Auth Documentation - For authentication
- Resend Documentation - For email and newsletter functionality
- Stripe Documentation - For payment processing
- Vercel AI SDK Documentation - For AI features
- Zustand Documentation - For state management
- Next-Intl Documentation - For internationalization
- Fumadocs Documentation - For documentation
- Next-Safe-Action Documentation - For safe actions
- Content Collections Documentation - For blog
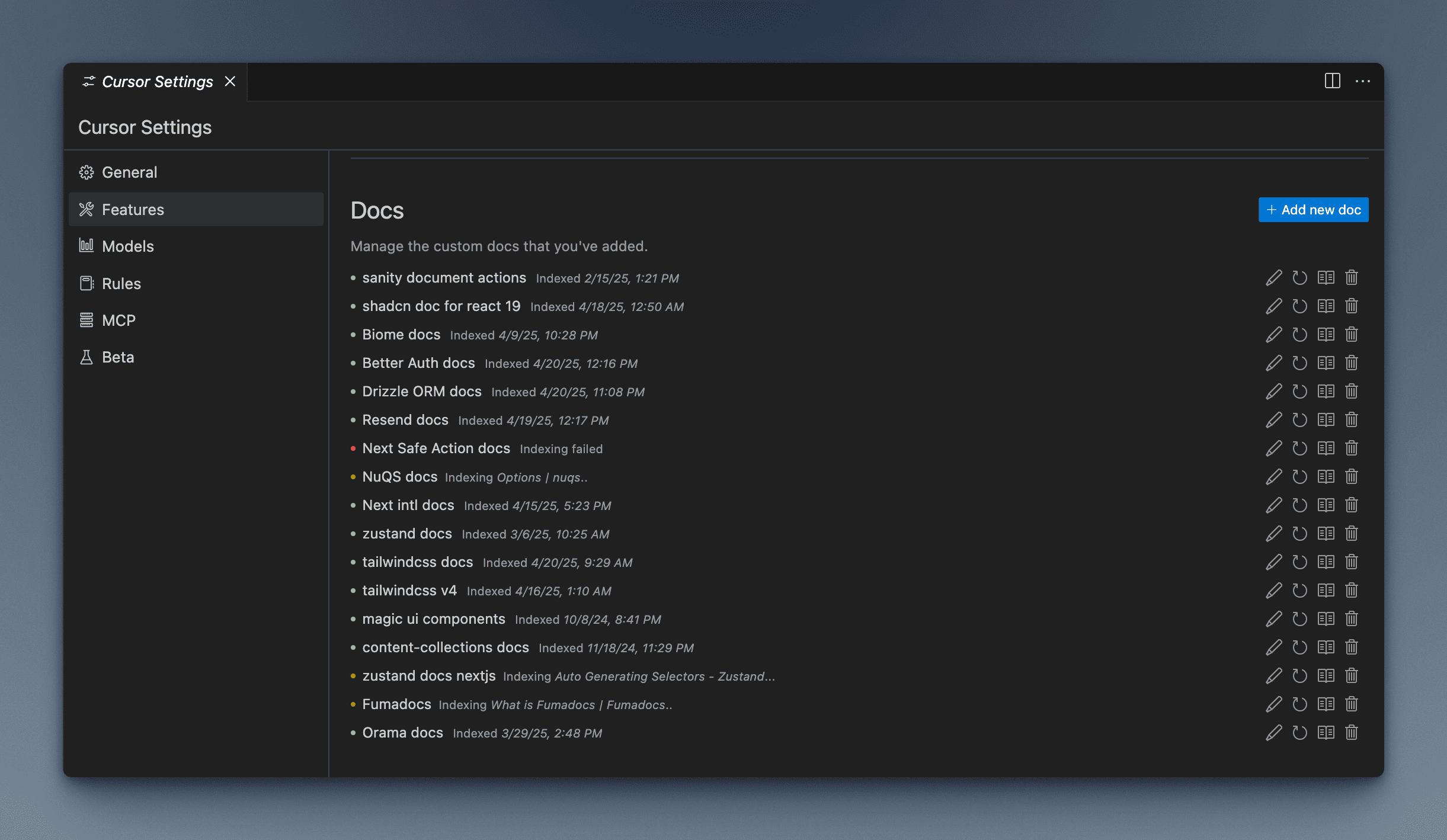
To add documentation in Cursor:
- Open Cursor Settings
- Go to the Features tab
- Go to the Docs panel
- Click the "+ Add new doc" button
- Add the documentation URL and name
Having these docs readily available in your IDE will significantly speed up development by reducing context switching.

Recommended Extensions
The project includes a .vscode/extensions.json file that will prompt you to install recommended extensions when you open the project in VSCode or Cursor. MkSaaS works best with the following extensions:
Biome
Biome is a powerful formatter, linter, and more for JavaScript and TypeScript projects. It's a high-performance replacement for tools like ESLint and Prettier, providing both formatting and linting capabilities in a single, fast package.
Tailwind CSS IntelliSense
Tailwind CSS IntelliSense provides autocomplete suggestions for Tailwind CSS classes, linting, and hover previews, making it much easier to work with utility-first CSS.
i18n Ally
i18n Ally is a powerful internationalization extension for VSCode that helps you manage translations, provides autocomplete for keys, and shows inline translations in your code.
GitLens
GitLens supercharges Git capabilities in VSCode/Cursor. It helps you visualize code authorship, seamlessly navigate through Git repositories, explore commit history, and compare changes right within your editor.
MDX
The MDX extension provides syntax highlighting, intelligent language features, and rich editing support for MDX files. It's essential for working with documentation and content in the MkSaaS project.
Recommended Editor Configuration
The repository includes pre-configured settings in .vscode/settings.json that set up:
Recommended Workflow
For the best development experience with MkSaaS:
Use the integrated terminal
Use the integrated terminal in VSCode/Cursor to run development commands without switching contexts.
Use the Source Control panel
The Git integration in VSCode/Cursor makes it easy to stage, commit, and push changes.
Take advantage of IntelliSense
The built-in IntelliSense for TypeScript and React helps you write correct code faster.
Use i18n Ally for translations
Leverage i18n Ally to manage translations directly within your editor, ensuring your application is properly internationalized.
Next Steps
Now that your editor is configured, explore these related topics:
 MkSaaS Docs
MkSaaS Docs